1. Amincire le code
La hierarchie des balises existes aussi en HTML, ainsi, si dans une table vous avez ouvert quelque balise, vous n'avez pas necessairement besoin de les refermer car en fermant la table, toute les balise ouverte a l'interieur sont comme fermer, elle ne le sont pas reelement mais n'agirons plus sur le reste du code, ainsi ce code :
Peut s'ecrir aussi :
Cela etant dit, le code en devient moins lisible et moins propre, de plus il ne sera pas interprété de la même manière par tout les navigateurs, c'est donc a utiliser a vos risque est perile. 2. Les Attributs
Vous avez sans doute remarquer que les valeurs de mes attributs s'ecrivent entre guillemets '"' (double quote en ENG).
Et bien ca non plus ce n'est pas obligatoire. les guillemets sont la pour definir ou commence et ou s'arret la valeur de l'attribut, mais dans le cas ou la valeur ne contiend pas d'espace on est pas obligé de les mettre :
Par contre dans le cas suivant les guillemet sont necessaire si on veut un resultat :
Pourquoi ? parce que la source est interpreté comme "img/mon" car les espace separent les attributs, et donc "animation.gif" tente d'etre interpreté comme attribut et non comme valeur d'attributs. 3. Outils pratiques
Je vais a nouveau citer Notepad++ et Firefox comme outils pratique car c'est avec eux que je developpe pour toutes applications web, et que je gagne un temps fou par rapport aux autres editeurs.
De plus voici une extension de developpeur Web a ajouter a firefox : Web Developer Ce plugin rajoute a Firefox une petite barre :  Et permet de connaitre un maximum d'information sur la page, de desactiver des script, d'afficher les tables et frames cacher, de verifier la conformité du code, et j'en passe, tres tres tres tres pratique ! 4. Pages pratiques
Voici quelque pages pratiques sur les quelles il est interessant de s'attarder et de revenir :
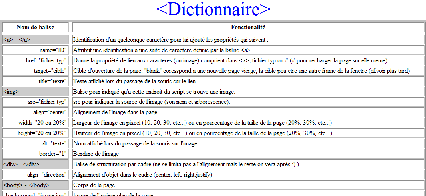
Un dictionnaire HTML  Base de Couleurs  Et enfin, quelque trucs et astuces
| |||||||||||||||||||||||||||||||||||||
| |||
|
| |||
    Il y a actuellement 1 visiteur Dont 0 membre | |||




